Τα Core Web Vitals αποτελούν μέρος του σήματος Page Experience της Google & έχουν
σχεδιαστεί για τη μέτρηση και τη βελτίωση της εμπειρίας του χρήστη και βοηθούν σημαντικά στην οργανική βελτιστοποίηση της σελίδας (SEO)
Στόχος τους είναι να βοηθήσουν τους ιδιοκτήτες και τους προγραμματιστές ιστoτόπων
να επικεντρωθούν σε αυτό που έχει μεγαλύτερη σημασία που δεν είναι άλλο από τη
θετική αλληλεπίδραση μεταξύ των χρηστών και των ιστοτόπων. Επί του παρόντος, τα
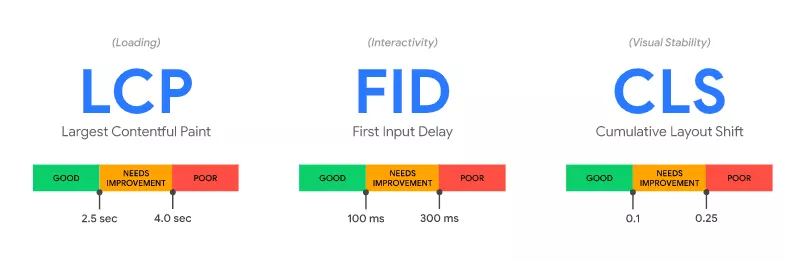
Core Web Vitals αποτελούνται από τρεις μετρήσεις που εστιάζουν σε πραγματικά
δεδομένα εμπειρίας χρήστη όπως το Largest Contentful Paint, το First Input Delay καθώς
και το Cumulative Layout Shift
Παρά το γεγονός πως υπάρχει η δυνατότητα να παρακολουθείτε τις μετρήσεις Core
Web Vitals τόσο για επιτραπέζιους όσο και για κινητούς υπολογιστές, μόνο τα δεδομένα
που σχετίζονται με τα mobiles θα χρησιμοποιούνται για την κατάταξη των σελίδων.

Λίγα Λόγια για τις μετρήσεις εμπειρίας του χρήστη…
Largest Contentful Paint (LCP) – Φόρτωση
Η LCP αποτελεί ένα metric που επικεντρώνεται στον χρήστη που αξιολογεί την
απόδοση φόρτωσης της σελίδας και μετράει πόσος χρόνος χρειάζεται για να
φορτώσει το κύριο περιεχόμενο του ιστότοπού σας. Πρόκειται για έναν δείκτη που
εστιάζει στο πιο ουσιαστικό περιεχόμενο που αναζητά ο χρήστης. Είναι σημαντικό να
γνωρίζουμε πως το LCP μπορεί να είναι διαφορετικό για desktop (π.χ. εικόνα) και για
κινητά (π.χ. κείμενο).
Οι τρεις πιο συνηθισμένοι παράγοντες που επηρεάζουν αρνητικά το LCP είναι οι
εξής:
● Μεγάλα, μη βελτιστοποιημένα μέσα – εικόνες και βίντεο
● JavaScript που μπλοκάρει την απόδοση
● Αργός χρόνος φόρτωσης πόρων
First Input Delay (FID)- Διαδραστικότητα
Η καθυστέρηση πρώτης εισόδου (FID) είναι ένα metric απόδοσης του ιστού για
πραγματικούς χρήστες που μετρά τη διαδραστικότητα και την απόκριση της
ιστοσελίδας. Λαμβάνει υπόψη τις πρώτες εντυπώσεις των χρηστών και αξιολογεί την
“καθυστέρηση” στην επεξεργασία συμβάντων. Με άλλα λόγια, μετρά την καθυστέρηση
μεταξύ της στιγμής που ένας χρήστης αλληλεπιδρά για πρώτη φορά με τον ιστότοπό
σας (π.χ. κάνοντας κλικ σε ένα κουμπί ή έναν σύνδεσμο) και της στιγμής που το
πρόγραμμα περιήγησης ανταποκρίνεται στην αλληλεπίδρασή σας και αρχίζει να την
επεξεργάζεται.
Το FID μετρά μόνο την πρώτη αλληλεπίδραση του χρήστη στη σελίδα σας, επειδή η
πρώτη θεωρείται θεμελιώδης για την εμπειρία του χρήστη. Το FID δεν θεωρεί την
κύλιση και το ζουμ ως αλληλεπιδράσεις.
Ενδεδειγμένο FID Score
Ο τρόπος με τον οποίο η Google ορίζει τις βαθμολογίες FID:
● Καλή: Λιγότερο ή ίση με 100 χιλιοστά του δευτερολέπτου
● Χρειάζεται βελτίωση: Λιγότερη ή ίση με 300 χιλιοστά του δευτερολέπτου
● Κακή: περισσότερο από 300 χιλιοστά του δευτερολέπτου
Ως επί τω πλείστων πιθανοί λόγοι για κακή βαθμολογία FID είναι τα μη
βελτιστοποιημένα αρχεία JavaScript και CSS.
Cumulative Layout Shift (CLS) – Οπτική Σταθερότητα
Η CLS αποτελεί τον τρίτο δείκτη Google Page Experience και μετρά την οπτική
σταθερότητα της ιστοσελίδας που ορίζεται από μια απροσδόκητη μετατόπιση διάταξης.
Ας υποθέσουμε ότι ένα ορατό στοιχείο της σελίδας αλλάζει τη θέση ή το μέγεθός του
και επηρεάζει τη θέση του περιεχομένου γύρω από αυτό – αυτό θεωρείται μετατόπιση
διάταξης. Για παράδειγμα, ένας χρήστης κάνει κατά λάθος κλικ στο λάθος κουμπί
επειδή το περιεχόμενο που φορτώθηκε με καθυστέρηση προκάλεσε τη μετατόπιση
ενός κουμπιού. Συνίσταται οι ιδιοκτήτες ιστοτόπων να φροντίζουν τα στοιχεία της
σελίδας τους να είναι στατικά καθώς φορτώνονται.
Οι μετατοπίσεις διάταξης συνήθως προκαλούνται από εικόνες, διαφημίσεις,
ενσωματώσεις, iframes χωρίς διαστάσεις, δυναμικά εισαγόμενο περιεχόμενο,
γραμματοσειρές ιστού που προκαλούν Flash of Invisible Text και Flash of Unstyled text.
Στη Deasytal σχεδιάζουμε και κατασκευάζουμε το website σας ή το eshop σας με
γνώμονα τους δείκτες του Page Experience που ορίζει η Google. Οι μετρήσεις εμπειρίας
σελίδας χρησιμοποιούνται από την Google για την ενημέρωση των αλγόριθμων
κατάταξης μιας ιστοσελίδας ή ενός e-shop. Λαμβάνοντας υπόψιν την “επιθυμία” της
google να προσφέρει εξαιρετικό περιεχόμενο στους χρήστες, γίνεται αντιληπτή η
σπουδαιότητα κατασκευής των website – eshops με γνώμονα την θετική εμπειρία που
προσφέρει στον χρήστη.
Αντιλαμβάνεστε την σπουδαιότητα ενός πλήρως λειτουργικού & εύχρηστου eshop για
την επιχείρησή σας;